UPDATE: Возможно вам будет интересен пример использования Spring Security 4 и AngularJS.
Я уже упоминал про JavaEE фреймворк Spring Security и приводил простой пример его использования. Этот пример включает в себя создание веб приложения с двумя страницами - страница логина и закрытая страница. Для авторизации, как ясно, там используется Spring Security. Однако имя пользователя и пароль (точнее SHA-1 хэш) в этом примере хранятся в XML файле настройки контекста Spring Security. Понятно, что в реальных задачах данные пользователя, как и его роли, хранятся в базе данных.
В этом посте я хочу привести усовершенствованный пример, в котором имя пользователя, хэш пароля и роль пользователя в системе будут храниться в БД Mysql. Для основы возьму код предыдущего примера, а полный код для этого поста можно найти ниже.
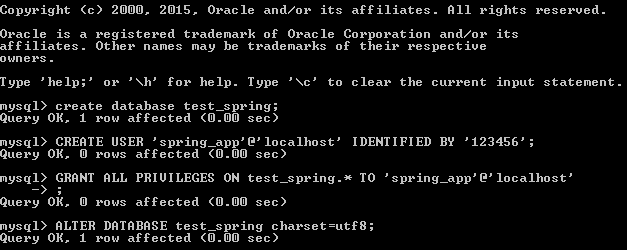
Итак, как можно связать авторизацию с помощью Spring и Mysql. Сделать это можно немного по разному, посмотрим на один из способов. Первым делом установим Mysql и создадим тестовую БД, в которой будет одна таблица. В таблице содержится имя пользователя, название его роли в системе, и хэш пароля. Обычно в БД хранят и другую информацию - например дату, до которой аккаунт активен и пр. Но в этом примере этого не будет.